생성한 인스턴스의 ip를 접속하면, 아래와 같은 화면이 뜬다

그 이유는, 갓 생성한 인스턴스는 아무것도 없는 빈깡통이나 마찬가지이기 때문이다.
만약, ip를 입력했을 경우, 내가 만든 html이나 어플리케이션을 띄우고싶으면 XAMPP를 설치한다.
XAMPP란 ? apache, php, mysql 환경을 한번에 설치할 수 있는 소프트웨어이다. 물론 각각 apache, php, mysql을 설치할 수 있지만, xampp를 이용하면 한번에 설치를 해주기때문에 간편합니다.
ec2에 xampp를 설치하기위해서는, 먼저 ec2에 접속을 해야합니다
window일 경우에는 git이나 명령 프롬프트를 사용하고, mac일 경우에는 터미널을 이용하면 됩니다
필자는 git을 사용하도록 하겠습니다
ec2에 접속하기위해서는, 아래와 같은 명령어를 입력합니다

* ssh -i (생성한 키파일 경로) 유저명 @ ec2에 할당된 ip주소
위의 명령어를 입력하면, 접속을 할 것인지 질문을 하는데 , 이 때 yes를 입력하면, 아래와 같이 EC2에 접속했다는 화면이 출력된다.

이제 EC2에 접속을 했으면 mkdir lampp 명령어를 입력하여 lampp 디렉토리를 만든다.
그런 다음, 인터넷 검색창에 XAMPP를 검색하여 홈페이지에 접속을 한 후, Download 탭을 클릭한다.

아래와 같은 화면이 뜨는데, 이 떄, 해당하는 php 버전의 항목을 선택하여, Download 버튼 위에 마우스 커서를 올린 후 , 오른쪽 버튼을 클릭하여, 링크 주소 복사를 클릭한다.

그런다음, git으로 돌아와서, wget (복사한 링크 주소) 를 입력한다.
* wget은 웹서버로부터 소프트웨어를 다운받는 명령어이다.
이를 입력하면 xampp가 설치된다.

ls -al 명령어를 입력하면, 해당 디렉토리에 있는 폴더와 파일을 조회할 수 있다.
아래의 화면과 같이 xampp-linux-x64-7.3.16-1-installer.run 이라는 설치파일이 설치된 것을 볼 수 있다.

설치 파일을 바로 실행하면, xampp-linux-x64-7.3.16-1-installer.run 쓰기 권한이 없기때문에, 명령어를 찾을 수 없다고 표시된다.

쓰기권한을 줘야하는데, sudo chmod +x xampp-linux-x-64-7.3.16-1.16-1-installer.run을 입력하면 아래와 같이 뒤에 쓰기 권한이 추가된 것을 볼 수 있다.
* TIP : xampp입력하고 tab을 누르면, 파일 이름이 자동 완성된다


쓰기 권한을 추가해준 후, sudo ./xampp-linux-x-64-7.3.16-1.16-1-installer.run을 입력하면 아래와 같은 화면이 나온다.

개발자용 파일을 설치할 것인지 묻는 질문이 나온다 y를 눌러주면 위와 같은 선택 한거 맞는지 여부를 물어보는데 입력한게 맞다면 y를 입력한다.
위의 과정은 아래와 같이 데스크톱에서 xampp 설치했을 때, 설치 파일을 실행하는 것과 같은 과정이다.

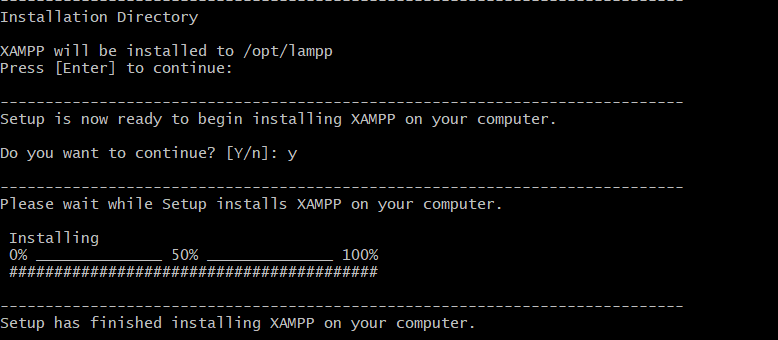
그런 다음, 엔터를 누르라는 글이 나온다. 엔터를 누른 후, 계속하겠냐는 질문을 한다.
y를 입력하면, 아래와 같이 설치되는 것을 확인할 수 있다.

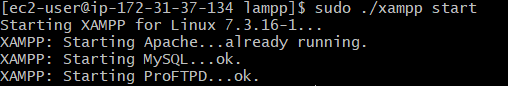
설치가 완료되었으면, cd /opt/lampp 명령어를 입력하여 lampp 폴더로 이동한 후, sudo ./xampp start를 입력하여 xampp를 실행시켜준다.
* 우리가 데스크톱에서 프로그램을 설치하면 ProgramFiles 폴더에 설치 되는듯이, 리눅스에서는 opt에서 응용프로그램이 설치된다.


xampp 실행이 완료되면, 인스턴스의 ip를 인터넷 주소창에 입력하면 아래와 같은 화면이 출력된다

++++++++++++++++++번외 +++++++++++++++++++++
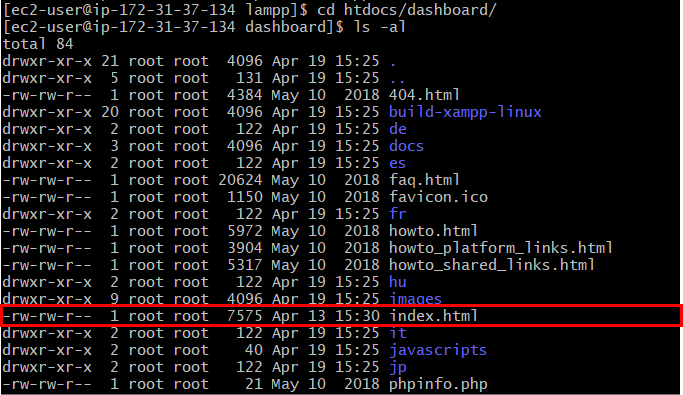
만약, ip 주소를 입력하면, 나오는 메인화면을 수정하고싶거나 내가 만든 html 파일로 출력이 되길 바란다면, /opt/lampp 디렉토리에서 cd htdocs/dashboard/ 에 들어가면 아래와 같이 index.html이 있는데 이를 수정하면 된다.

만약 index.html의 일부분을 수정하고 싶다면, 리눅스 vi를 통해, index.html을 수정하는 것을 추천하고,

그게 아니라, 내가 만든 html 파일로 바꾸고 싶다고하면, filezilla를 설치한 후, ec2에 접속하여, opt/lampp/htdocs/dashboard 경로로 들어간 후, 터미널로 다시 돌아와서 아래와 같은 sudo chmod 777 -R /opt/lampp/htdocs/dashboard 명령어를 입력하여 쓰기 권한을 준 후, index.html 파일을 교체하면 된다.

'aws' 카테고리의 다른 글
| aws 하드디스크 용량(볼륨) 늘리는 법 (0) | 2021.12.21 |
|---|---|
| AWS 탄력적 IP 할당하는 방법 (0) | 2020.04.25 |
| AWS 에서 WHM & cPanel 설치하는 법 (0) | 2020.04.21 |
| AWS Linux AMI 인스턴스 생성하는 법(2) (0) | 2020.04.19 |
| AWS Linux AMI 인스턴스 생성하는 법(1) (0) | 2020.04.04 |



댓글